FacebookページをWEBサイトに埋め込む方法(iframe版)
2017年5月31日
Facebookページをホームページに埋め込むにはいくつかの方法があります。
今回はFacebookが提供するソーシャルプラグインを使用し、Facebookページを埋め込む方法を紹介します。
目次
Facebookソーシャルプラグインのページプラグインを使って埋め込む
まず、Facebookのページプラグインを開きます。

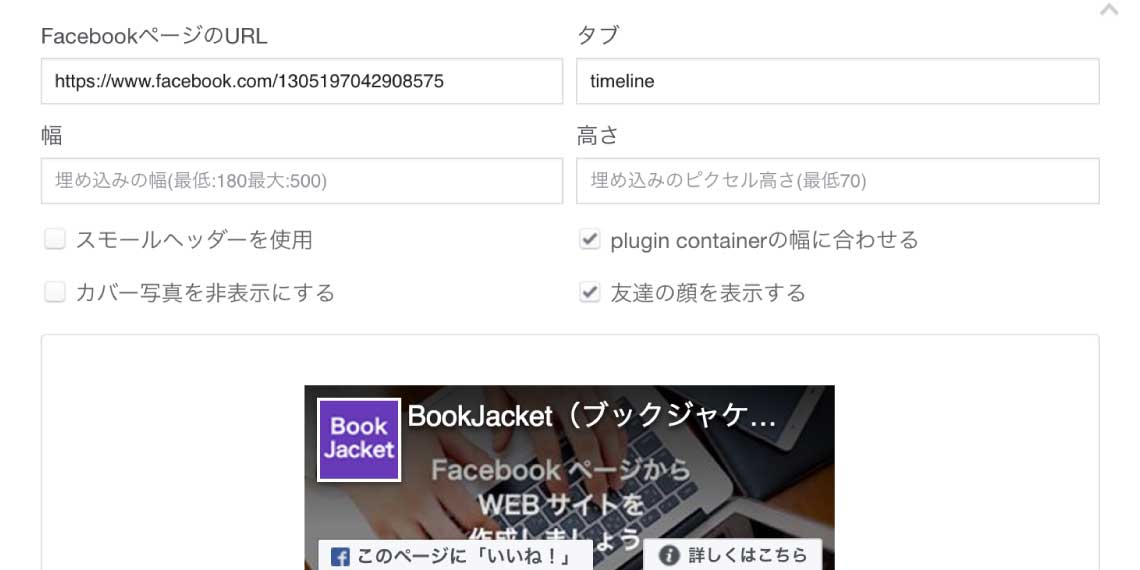
少し下へスクロールすると埋め込みコードを作成するフォームがあるので、必要な情報入力していきます。

FacebookページのURL
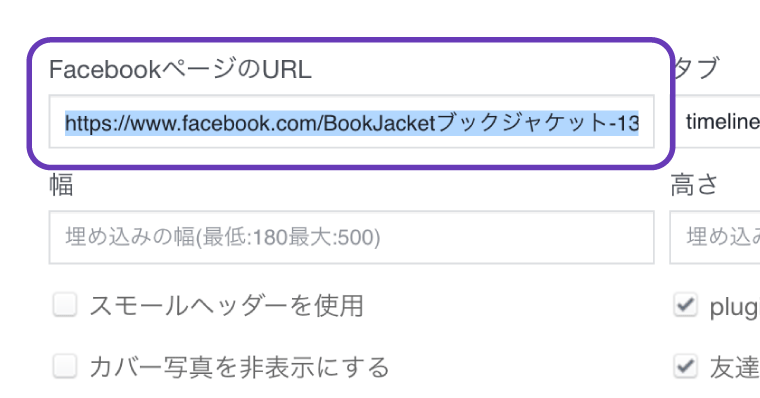
【FacebookページのURL】の項目にはFacebookページのURLを入力しましょう。
ページの投稿や動画、ページ情報などのURLではなく、ホームをクリックした際に表示されるURLを記述しましょう。

タブ
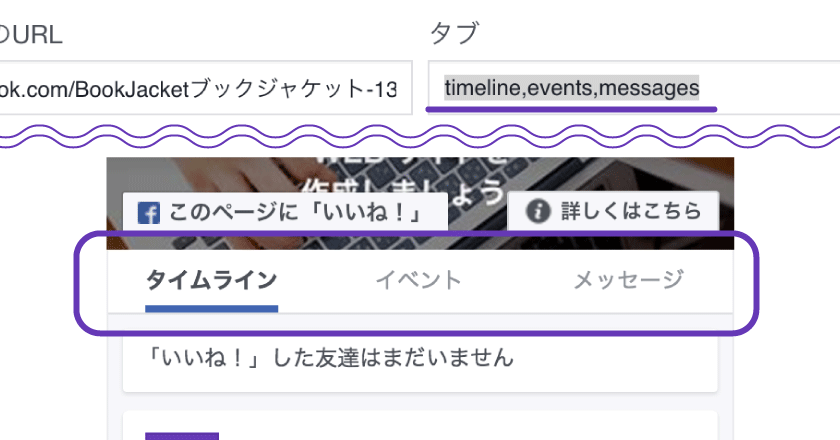
【タブ】の項目は、次の3つが利用可能です。
- timeline(タイムライン)
- events(イベント)
- messages(メッセージ)
複数のタブを表示したい場合は「,(カンマ)」で区切ります。
また、入力した順にタブの項目が並びますので、イベントを最初に表示したい場合は、「events,timeline,messages」のように入力しましょう。
messagesのタブを使用するにはFacebookページのメッセージ機能を有効にする必要があります。
詳しくはFacebookページプラグインのFacebookページのメッセージ機能の有効化をご覧ください。

※タブの欄を空白にした場合はどのタブも表示されません。
幅
表示される幅を指定することができます。最小180pxから最大500pxまでで入力します。

他に幅の指定に合わせてCTA(コールトゥアクション)ボタンの表示などが切り替わります。
- 180px〜269px
CTAボタンなし - 270px〜279px
シェアボタンを表示 - 280px〜
CTAボタンを表示
なお、入力を省いた場合は340pxで表示されます。【plugin containerの幅に合わせる】にチェックを入れておくことで、親要素の幅が340pxより狭い場合は親要素の幅に合わせて表示されます。
高さ
表示される高さを指定することができます。最小70pxで最大の指定は特にありませんが、あまりに縦長だとユーザビリティを損うことがあるかもしれないので注意が必要です。
なお、入力を省いた場合は500pxで表示されます。
※スモールヘッダーは最小70px、通常のヘッダーは最小130pxで表示されます。
スモールヘッダーを使用
埋め込みの上部に表示されるヘッダーの高さを選択できます。
スモールヘッダーを使用した場合は、CTAボタンは表示されません。
カバー写真を非表示にする
いいね!ボタンやCTAボタン、ページタイトルなどが見えにくい場合は必要に応じてカバー写真を非表示にすることができます。
友達の顔を表示する
埋め込みヘッダーの後に、ユーザーの友達でページにいいね!をしている人を表示させることができます。
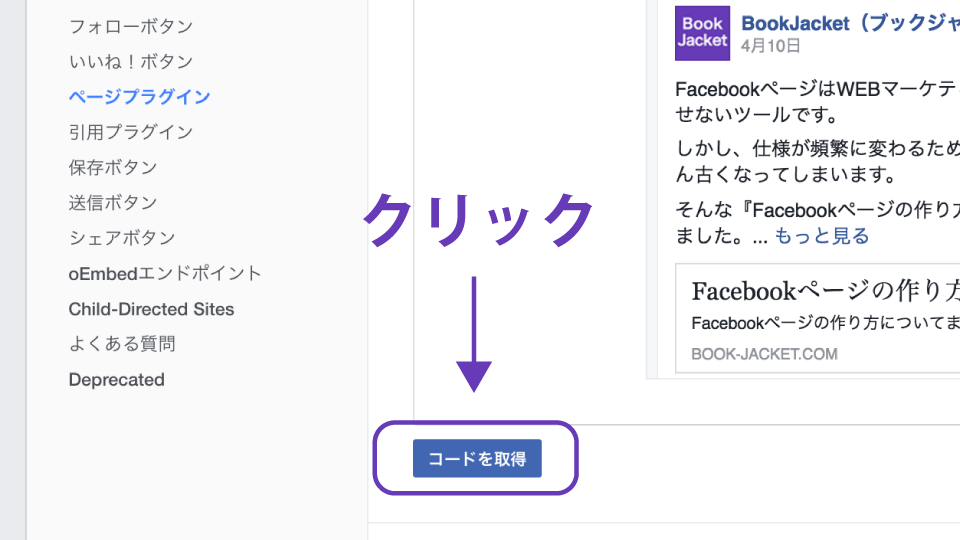
埋め込みコードを取得する
フォームの入力が終わったら、「コードを取得」ボタンをクリックします。

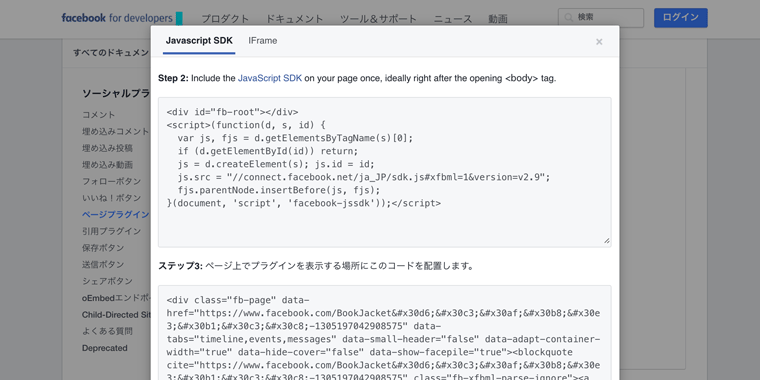
すると、埋め込みコードが記されたウインドウが表示されます。

ページプラグインはJavascriptSDK版とiframe版の2種類
ページプラグインにはJavascriptSDK版とiframe版があります。
javascript版は、複数のFacebookソーシャルプラグインを利用する場合や読み込みのタイミングを変えたいなど、特別なカスタマイズをしたい場合に使用するといいでしょう。
今回はFacebookページの埋め込みだけなので、iframe版の利用で十分です。
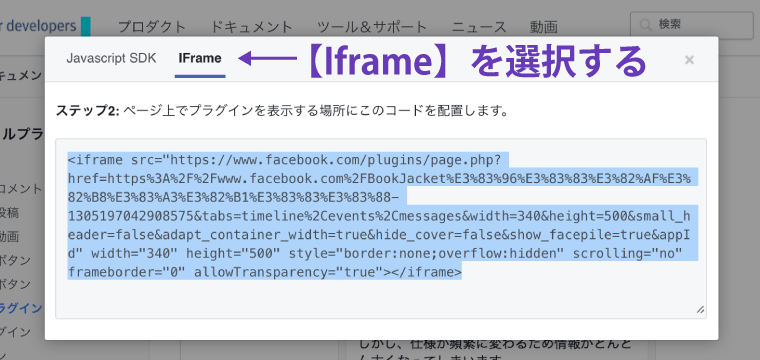
埋め込みコード(iframe)をホームページに貼り付け
表示されたウインドウ上部の「iframe」のタブを選択すると、iframeの埋め込みコードが表示されます。

このコードをコピーして、ホームページのFacebookページを表示したい箇所に貼り付けます。
以上でFacebookページがホームページ上に埋め込まれます。
埋め込みのサンプル
ヘッダー:スタンダード、タブ:timeline,events,messages、カバー写真:on、友達の顔を表示する:on
ヘッダー:スタンダード、タブ:なし、カバー写真:on、友達の顔を表示する:off
ヘッダー:スモール、タブ:events,timeline、カバー写真:on、友達の顔を表示する:off
ヘッダー:スモール、タブ:なし、カバー写真:off、友達の顔を表示する:off
Facebookページの埋め込みでも表示方法を変えることができます。埋め込むサイトに合わせてカスタマイズしましょう。
